

(852)6728 5037
(852)3543 0908
 wechat查询
wechat查询
 wechat查询2
wechat查询2


(852)6728 5037
(852)3543 0908
 wechat查询
wechat查询
 wechat查询2
wechat查询2

申請微信公眾號
聯絡人:(必須填寫)
公司名稱:(必須填寫)
電郵地址:(必須填寫)
聯絡電話:(必須填寫)



都2017年了,H5这些知识你还不知道?(附案例)
来源:型科 2016-11-15



原因:更好的适配各种屏幕的手机,避免按钮被挡住,最恶心是遇到魅族和华为有虚拟键盘的手机。




如:刮刮乐涂抹效果,左右滑动翻页等。
原因:苹果手机上,向右滑动容易触发返回“上一级页面”效果。

五、视觉上,采用矢量图做简单的动画?导出SVG格式试试!
原因:能减少体积的事,为什么拒绝呢……


原因:如果呈现的视觉效果无法用代码实现,就意味着要用全屏尺寸的序列帧来处理,体积上会飙升,影响加载体验。
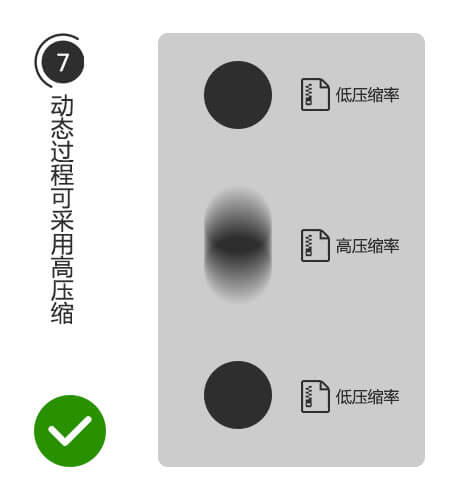
七、动画上,序列帧压缩小技巧,静态的画面,保存较高质量。中间运动的模糊状态,大胆的压低画面质量吧。
原因:压缩体积,运动状态就算有锯齿也不明显。

八、重构上,图片请上“tinypng.com”,压缩下,有效减少体积。
原因:额,这个也要说原因?好吧,偷偷告诉你,现在这网站不止可以压缩png,还可以压缩jpg,更重要的是……支持批量下载了!



十、重构上,安卓机不支持多个音频同时播放……意味着无法背景音乐跟音效同时播放!(苹果机则没问题)

十一、重构上,视频无法自动播放,首次播放需要用户点击触发。
(视频用什么格式?建议用mp4格式,并用H.264编码器)

十二、重构上,测试请多留意“魅族”手机和华为P6/P7等,屏幕底部采用虚拟按钮的手机。设备容易出问题。

服務熱線
(852)3543 0908
立即申請
吸睛14億微信用戶>